
으 정말 자동으로 뭐가 빠짝 안되는 티스토리가 처음엔 너무나도 어렵고 헷갈렸다.
그래서 이것저것 해보다가 포기했었는데, 이제 조금 했다고 할 수 있게되서 드디어 예쁘게 바꾼
티스토리 북클럽 스킨 북리뷰, 정사각형 썸네일로 바꾸는 법!!!
티스토리 북클럽 스킨 북리뷰, 정사각형 썸네일로 바꾸는 법!

정말 마음에 안 들었던 이 자동으로 되지않은 티스토리 블로그..
그냥 되면 안되겠니?!?!?
네이버 블로그에 익숙해있는 나란 사람은 도무지 이 방식이 이해가 안되서 화딱지가 나 만져보다 포기했지만
이제는 드디어 바꿀 수 있게 되었다! 역시 사람은.. 적응의 동물인 것인가 ...ㅎ
처음 찾아볼 때 북리뷰 말고 뉴북이나 베스트셀러같은 것만 있어서 북리뷰 버전도 올려보겠습니다!
보통 사람들은 북리뷰가 아닌 뉴북이나 베스트셀러 같은걸 쓰나본데, 나는 이미지를 좋아하기때문에 북리뷰 리스트타입을 포기할 수 없었다구요!!
1. 꾸미기-> 스킨편집 -> html 편집

늘 그렇듯,, 우리는 관리 페이지에 있는 꾸미기에서 스킨편집-> html 편집으로 가야한다.
이럴꺼면 코딩 같은거 빠싹 배워서 개발자를 할 걸 그랬어(?)
촤암나 ㅋ
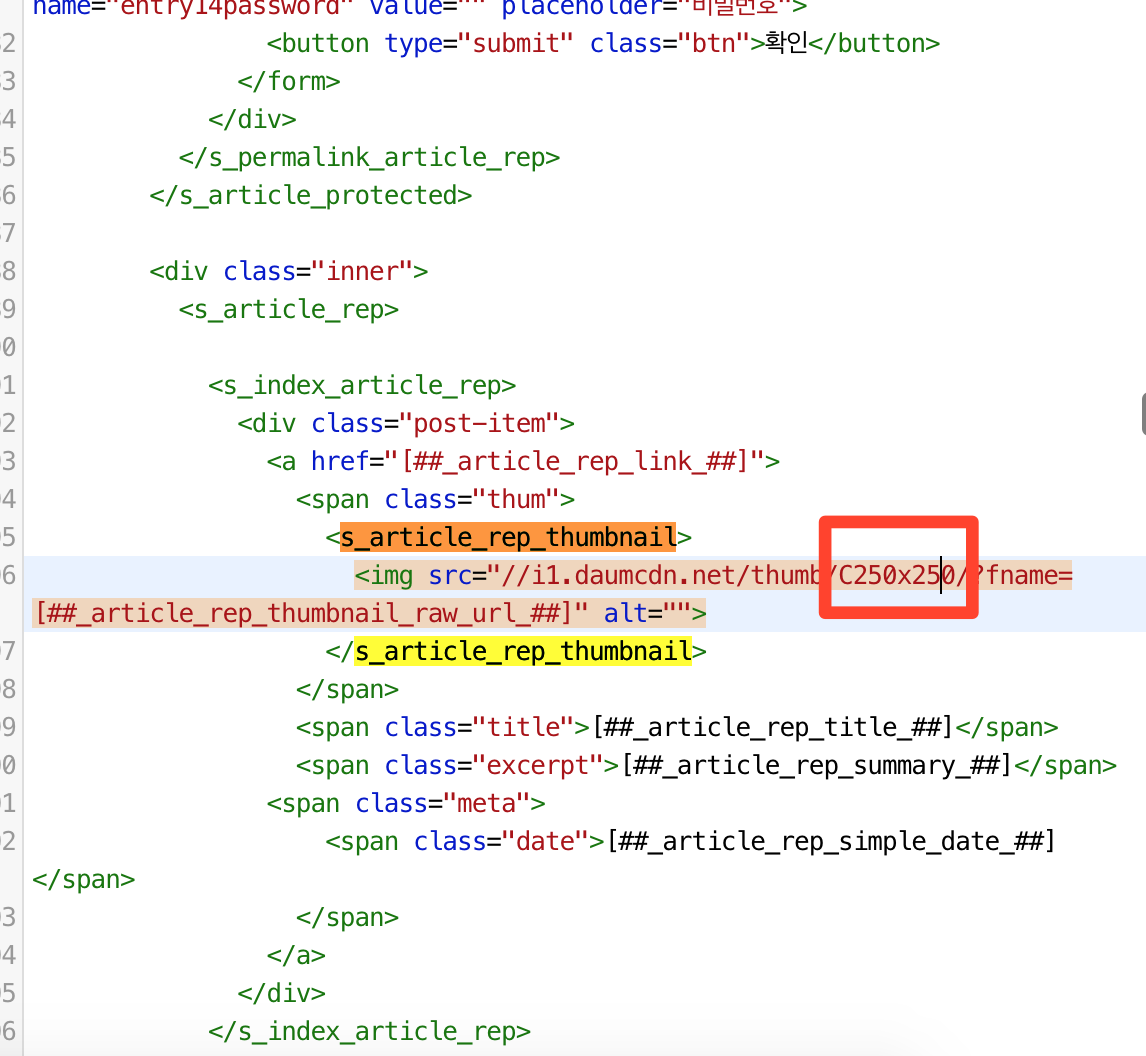
2. html 편집 400대 쯤에서 소스 코드 수정하기

html 편집의 소스들 중에서 400대쯤에 있는 코드를 수정해주어야 한다!
s_article_rep_thumbnail 검색하면 (ctrl + F 혹은 command + F 를 키보드에서 눌러 쉽게 찾을 수 있어요!)
두 s_article_rep_thumbnail 사이에 사이즈 소스가 있을텐데, 보통 아마 C230x300으로 되어있을 것이다.
이 것을 C250x250 으로 수정!
적용을 하고나면!

아직 안바뀌었다.;;;; 장난하나?
그렇다.. 아직 바뀔 것이 남아있다.
내가 보통 여기까지만 하고 안되서 화가 정말 많이 났었는데
CSS를 편집을 더 해주어야한다는 점!!
3. CSS 수정하기

html 옆에있는 CSS에서 마찬가지로 thum img 를 검색한다. 1160번대쯤에 있을 것이구요!
위와 같은 이미지로 수정을 해주어야 한다.
padding-bottom : 100%;
width : inherit;
그리고 맨 아래에
-webkit-transform: translateX(0%); 추가!
적용을 하면!

드디어 예뻐진 내 썸네일들 ㅜㅜ
거지같이 나오던 과거는 안녕
일부러 사이즈 작게 만들고, 그냥 짜증나서 안 만들던 시대는 지났다.
행복해!!!
세상 예쁘고 깔끔하게 바뀐 내 티스토리 블로그가 너무나 사랑스러워졌다.ㅎㅎ
뉴북이나 베스트셀러가 아닌 북리뷰 리스트 타입을 하고싶은 분들께 많은 도움이 되길 바라면서
이번 포스팅은 끝 :)
'Tistory' 카테고리의 다른 글
| 티스토리 상단 제목 배경 바꾸는 법! 쉽게쉽게 가자~ (0) | 2022.03.12 |
|---|---|
| 구글 애드센스 애드고시 8일만에 성공 후기 및 추천 방법! (2) | 2022.02.16 |
| 구글 검색 반영 빨리 되게 하는 법 #구글서치콘솔 #검색누락해결 (0) | 2022.02.16 |
| 티스토리 시작 블로그 초기 설정 및 세팅 추천! (2) | 2022.02.16 |




댓글